Do you know if your web store takes more than 3 seconds to load, you lose 53% of your potential customers?
Since we are into designing and developing Shopify stores so we hear about our clients pain points all the time. We have helped them in every possible scenario that is why we thought of jotting down a list of tips for Shopify speed optimization.
22 tips may seem a lot but some of these tips may take only 5-10 minutes whereas others may take a couple of hours or days. Point is, you will be able to fast track your store conversion with these useful tips.
Table of Contents
Organize your all tracking codes by using Google tag manager
Google tag manager is a free tool from Google through which you can track of your website codes and make it work efficiently.
The tool loads all the external scripts (tags) be it Google Analytics, tracking codes, or the ones your Shopify theme uses in just SINGLE request instead of putting twenty different requests.
Good thing is, GTM also loads JS files asynchronously which means other elements of the page can finish loading while JS files are in progress.
After creating an account on GTM (Google Tag Manager), you can easily implement GTM into Shopify GA settings. Shopify admin and themes are the places where you can set this up conveniently.
Here’s how you can implement GTM into your Shopify store.
Don’t crowd your homepage with unnecessary sections/code
No matter how much optimization you try on your store, it’s useless if you are using too much stuff i.e. code, sections, images, hence slowing the speed.
The homepage is important here, why? If the homepage is crowded, there are chances that your bounce rate is high. And nobody wants a high bounce rate on the homepage as this is the landing page from where users usually move on to the inner product pages.
User experience is crucial, which is why, whenever we sign a contract with the client we study their visitors and their behavior i.e. how much of their homepage actually got viewed. And according to our experience, almost 50% of the store’s homepage is visited with a few pages interaction.
There two quick ways for homepage optimization. First, track your visitors using heatmaps. Second, integrate GA (Google Analytics).
Rest for improvement in user experience, you should hire UI/UX experts as every store/vertical needs different web design treatment.
Product image optimization, compress images or reduced image dimensions
Ecommerce stores are image-heavy in general and that is a common mistake that most of people skip or overlook. You need small images with small file sizes for quick loading times.
Shopify recommends 2048×2048 pixels for product images. If the images are larger than the given one, they are the prime sources for lowering page speed. However, resizing an image is no more a hassle with so many tools out there.
Shopify image resizer is a common and useful tool. Just upload an image and set dimensions to medium. Once you get a message that ‘your image/s has been successfully resized, download them below’, download images.
Tip – Image optimization tool of Shopify is the best in terms of simplicity and it gives an instant speed boost.
Choose lightweight Shopify theme
Do you know loading times vary across Shopify themes? An average theme takes 3.8 seconds to load. This could be a benchmark for assessment.
We have a list of top performing Shopify themes tested on Google PageSpeed Insights by gofishdigital.
- Create Theme (1.1 FCP, 7.8 TTI)
- Toy Theme (1.1 FCP, 7.7 TTI)
- Warm Theme (1.9 FCP, 7.8 TTI)
- Light Theme (1.1 FCP, 7.8 TTI)
- Outdoors Theme (1.1 FCP, 8.1 TTI)
Also, while choosing a theme for your Shopify store check an updated copy of the theme and do look into the live preview of the theme. Open Google PageSpeed Insight and run theme preview page there and then see suggestions on making that page faster.
Accelerated Mobile Pages (AMP), an open standard framework
AMP is an open framework specifically designed for publishers and in Shopify, you can easily generate AMP pages. It’s an evident fact that mobile users are growing and almost 50% traffic is from mobile.
FireAMP and RocketAmp are the apps you can use and both of these apps have over 4stars rating on Shopify App Store. Another option is developing a Shopify API for AMP pages.
Ask yourself few questions:
-Do all product images aligned properly on mobile devices?
-Is navigation easy on mobile?
-Are CTAs/buttons big enough and user friendly?
-Is the checkout experience pleasant?
-Is checkout experience is with minimal touchpoints?
-Does your web pages scroll at a reasonable pace?
If there is ‘no’ for any of these questions, it’s time to fix. Hire user experience expert.
Reduce third party apps number
Most of the apps you install from Shopify add some additional Javascript/CSS files. Whether you are using the app or not, the JS files are running in the background making site slower.
Solution is, go through your store and track all those apps which you are not using and remove them. There are chances that you have tried a few apps and forgot deletion.
Use HTTP Requests Checker and reduce these requests
Another culprit in reducing your web speed is HTTP requests. You can find out the number of total HTTP requests by using GiftOfSpeed tool.
Also, you can reduce HTTP requests through many ways i.e.
-Combine all JavaScript
-Lessen the number of social buttons
-Lower the use of designed images
-Compress images
-Inline smaller JS
-Combine and inline your CSS scripts
Here is a complete guide on reducing the HTTP requests.
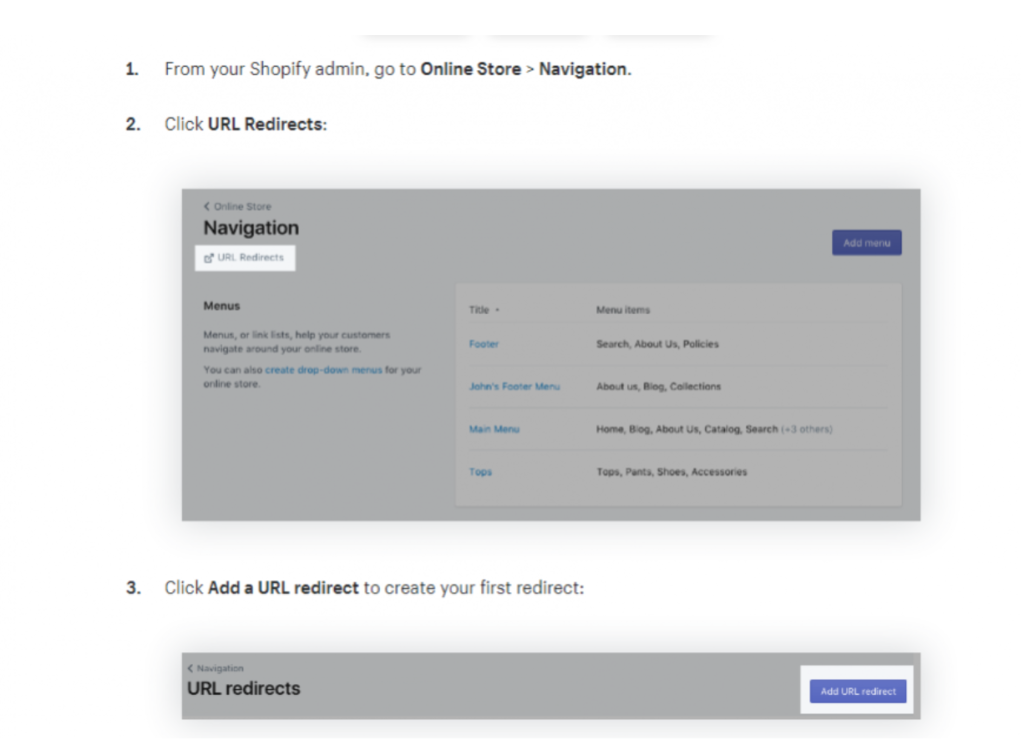
Find and delete broken links, minimize redirects
Too many redirects and broken links are of no use, except they slow down the website. Obvious is, fix broken links and minimize redirects.
How to reduce redirects?
In Shopify, apply 301 redirects as there is an in-built redirects function ‘URL redirect’.

How can I fix broken links?
You can find many free tools like Broken Link Checker and Xenu. They will help you in finding and fixing the broken links.
Hero layout is ideal, don’t use sliders
Sliders design is popular and store owners add 4-6 images on average which are of high quality, hence this practice increases the load time of a website.
Do you know users don’t click on sliders, only 1% click? Source
You can use a high quality Hero Layout image with 1 CTA (call-to-action button). Dropbox is an example.
Monitor web speed and performance
We believe that’s the very first and foremost thing every store owner should practice daily.
There are a number of free tools for monitoring web speed and performance.
Use Pingdom, it assesses the speed for free and suggests improvements too.
Grow your Shopify store – if you are not comfortable following any of these tips, then you can hire a Shopify expert to help you out.
Reduce unnecessary web store assets
CSS and JavaScript controls your store looks and functions but their file sizes matter. Essentially CSS and JavaScript files can be a cause of slow web speed.
Reduce unnecessary code via minification process i.e. delete excessive white spaces in the code etc.
A quick way of doing it is with the help of the Plug in Speed app. This app offers a 7 days free trial.
It’s time for hosting upgrade, maybe
Have you ever considered that your hosting provider can affect site speed? With our experience, web hosting is one of the most overlooked factors when it comes to page/website speed.
Sometimes upgrading your hosting plan solves the speed issue altogether.
Shift to Shopify Plus if your sales are growing. This would solve half of your loading time issue.
If you are already using Shopify Plus, this tip is not for you.
Host large video files externally i.e. on YouTube, Vimeo etc.
Page size may not be a really big factor but it does affect page speed. Video content increases loading times and we can solve this issue by hosting videos on YouTube or Vimeo.
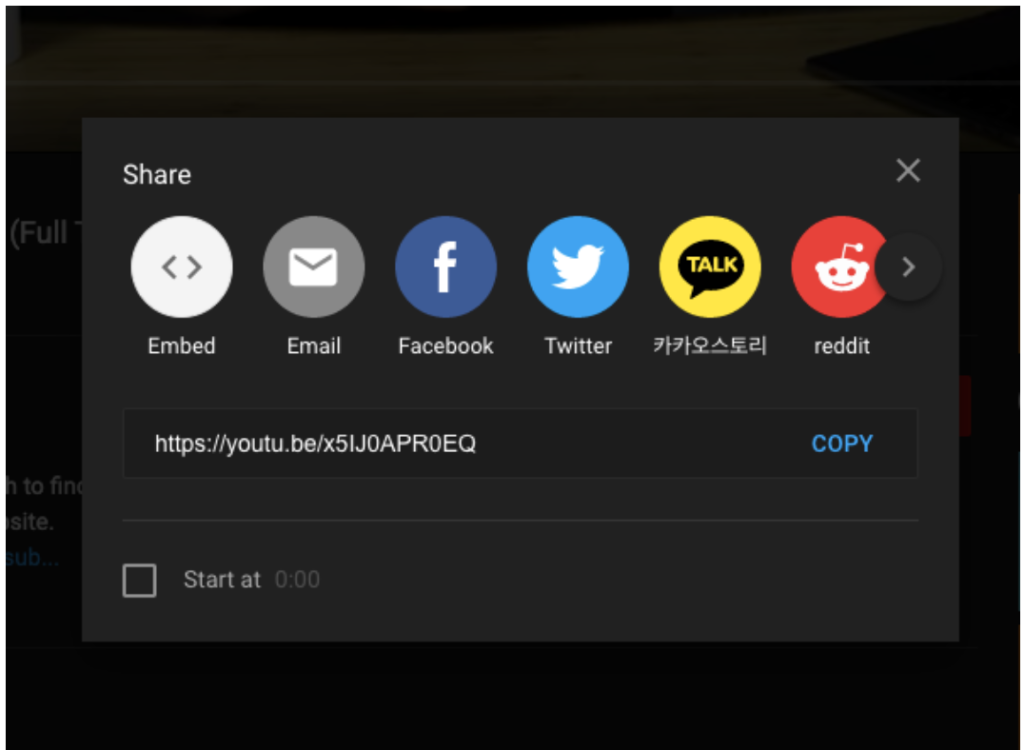
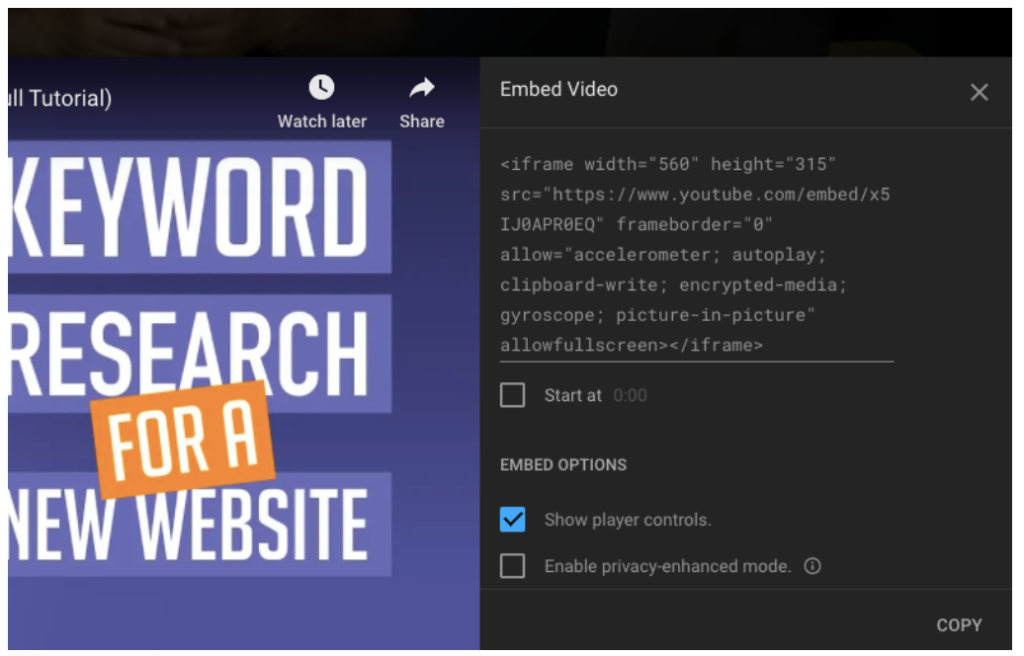
Free up your server by hosting product videos on YouTube. Create a YouTube channel and put all of your videos there. Copy embed code of any video and paste in your website (blog/product page).

On YouTube, upload a video and go the video page. Below the video you find a ‘Share’ option. After clicking ‘Share’ you will see the above image. Click on ‘embed’.

Copy the code from here and paste wherever you want on your web store.
Mobile-responsive Shopify theme reach more customers
In this time and age, the mobile responsiveness is pretty obvious.
What is a responsive design? A design which allows you to set a website that changes dynamically according to different screen sizes (mobile and desktop users).
So whenever you are picking a Shopify theme, do test its responsiveness. Inside Google Chrome it’s easy.
Open Google Chrome – Go to View – Developer – Developer Tools – screens icon

Click on the screens icon and you will be able to toggle on different screen sizes.
Quick view pop-ups, see if customers are using them
Quick view pop-ups are used for customer’s ease i.e. a customer doesn’t have to go to the product page and can see the product on the listings page. However, they add tons of load time.

Now you should assess which one of your product pages should have them. Get some data like which products are the most popular? Which products do you want to sell more? You should examine such pages and reduce unnecessary ‘quick view’ pop-ups.
Nested collections increase load times
If you have 20 collections with 500 products each i.e. 10,000 (20×500) operations.
The solution for this issue is either hire a Shopify developer or you can use the Findify tool.
This tool is easy for integration and can do smart searching. It analyzes customer behavior and recommends products that they most likely want to buy.
Use ‘lazy loading’ to lower wait time
What is lazy loading? It works by displaying the low-quality placeholders faster. As user scrolls down the page, high quality images start replacing high quality images.
There are different tools for lazy loading. However, it takes an effort and a lot of time for setting things up especially for large Shopify stores. Shopify itself has a help documentation.
Customers don’t care about carousels, use them with hero layout
Carousels may look appealing but hardly play any role in improving customer experience. Customers don’t care about the carousels. Also, they often look off on mobile view.
We recommend using hero layout. This is the layout with a single high quality image, an attractive caption and clear call-to-action (CTA) button.
Here is what we designed for one of our clients.

Project – Mvintage
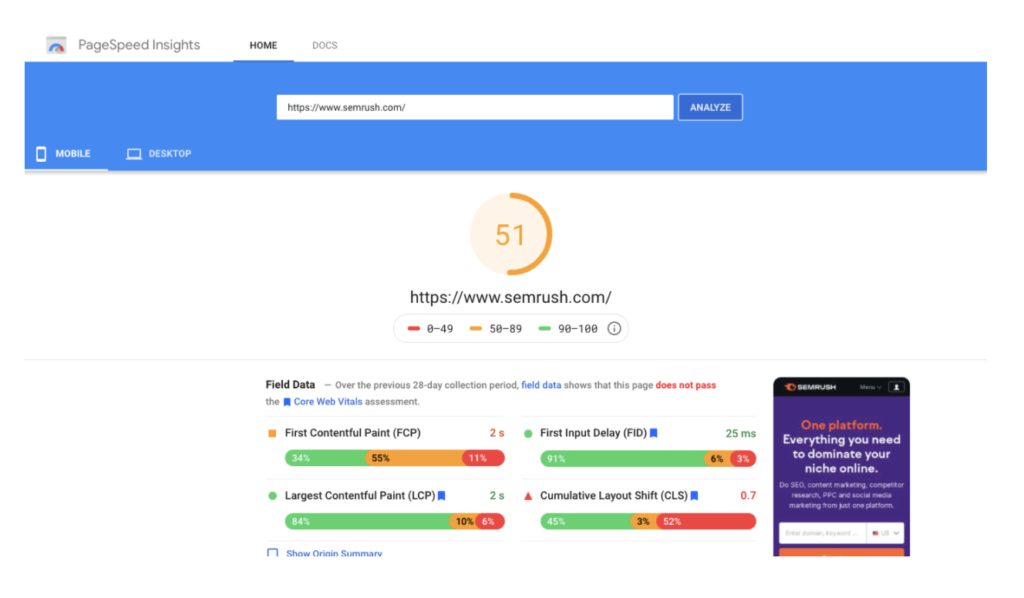
Use PageSpeed Insights tool for Shopify speed optimization
Let us name some of the top tools for Shopify speed optimization i.e. Google Search Console, Screaming Frog, WAVE, Google Optimize and GTMetrix.
You can use any of the tools.
We used PageSpeed Insights. Example screen is given below.

SEMrush page is used as an example. The score is 51 and it’s not so good.
According to Google:
Page Speed Insights measures the performance of a page for mobile devices and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop-user agent.
The PageSpeed Insights Score ranges from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well.
Reduce inefficient liquid code render time
Inside Shopify you can almost edit all of the Liquid code for improving the render time of the store.
Google Chrome can help you in this regard. Run ‘Shopify Theme Inspector for Chrome’, it identifies the code lines slowing your store/pages. Remember, the Shopify Theme Inspector for Chrome is developed with the developers in mind. Merchants or partners may not feel comfortable reading or editing code. If you are one of those, hire for the services rather.
Use common font styles
You can choose different fonts for your Shopify store. In case, you are not using common fonts, it would take time on customer’s system as it would be downloaded first.
To avoid this situation, you system fonts. A system font is the one which is already installed in almost every computer. Shopify recommends following fonts.
-Lucide Grande
-Trebuchet MS
-Garamond
-Palatino
-Times New Roman
-Courier New
-Monaco
Performance analysis, troubleshooting tools
This could be the first or last step of Shopify store speed optimization. We put this tip in the last because after you are done doing all of the above, you can calculate the impact.
Like we mentioned earlier, there are many tools which you can use. However, Shopify uses an inside tool i.e. Lighthouse for measuring the speed of your store. You can use this tool with Google PageSpeed Insights for more detailed metrics.
Here’s the Google Lighthouse performance scoring documentation.
Final verdict
So, we handed over the list of top actions/ practices you can do for improving Shopify store speed. Some of the practices may consume time but you will see the difference in no time and that is what we know for sure.
Phaedra Solutions is a professional Shopify and ecommerce service provider. If reading the above blog is still confusing for you and you are unable to make the right decision or take the right steps, we will be happy to help.




