Shopify has a default structure for product pages and you can modify almost each and every element with pretty much ease including the product page URLs.
Product page structure matters the most when we want them to rank on Google. URL is one important part of the page structure. Long and confused URLs won’t do any good for the SEO of your web store. We recommend short and optimized product URLs.
And not just product pages, you can change collection pages’ URLs too by changing their URL handle field. This manual prevents you from changing all collections’ predefined structure in Shopify. You can customize any collection page by not disturbing other URLs in Shopify.
In this blog post, we will be answering ‘how can i change the URL of a product page?’ by guiding you step by step.
Table of Contents
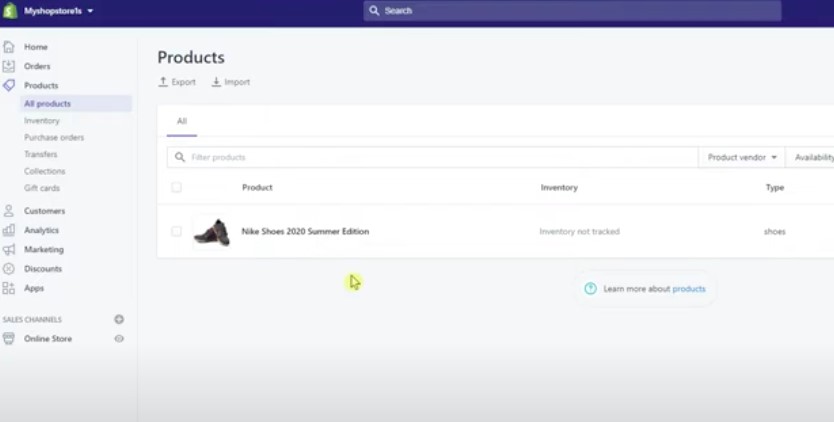
Step 1: Select the product page in admin
In order to change the URL of any product page, go to admin and select a product page you want to edit.

When you open up a product page, you will see all the fields like product description, image etc. however when you scroll down you will see a URL field.
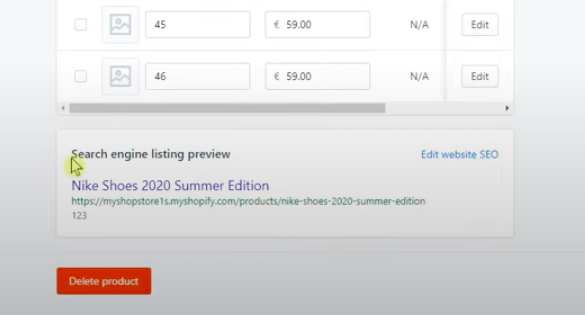
Step 2: Edit website SEO
At the bottom of the product editable page, you will find a URL field and a button ‘edit website SEO’. When you click that button, you will be able to customize the URL.

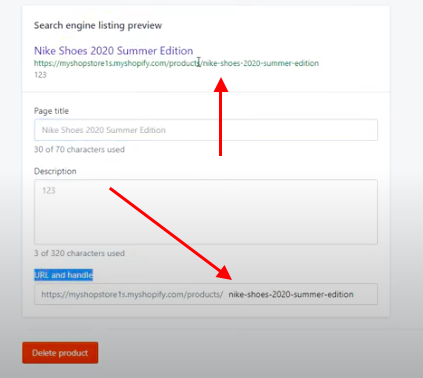
Step 3: Customize URL handle
You can customize the product URL and hit ‘Save’ button in blue on the right side of the screen.

After customizing the link, you can see the preview above as the red arrow is pointing and hit ‘save’.
What if I have product pages in bulk? Or how to edit product URLs in bulk?
In Shopify, you can use a bulk editor for performing tasks in bulk i.e. changing product URLs, edit collections, customers’ data, inventory, and blog posts.
The bulk editor works well in Chrome, Safari and Firefox. Do not try Internet Explorer as it may distort the URLs. Bulk
Here we are listing a step-by-step process of editing product page URLs in bulk.
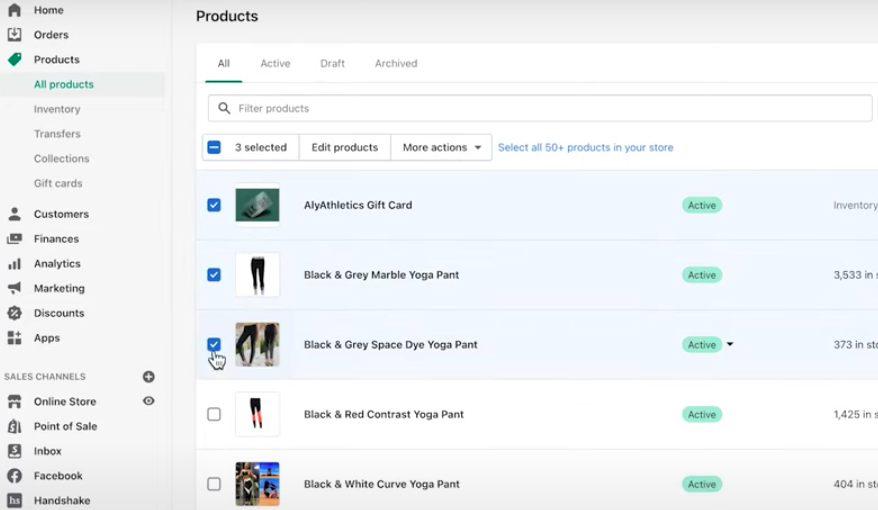
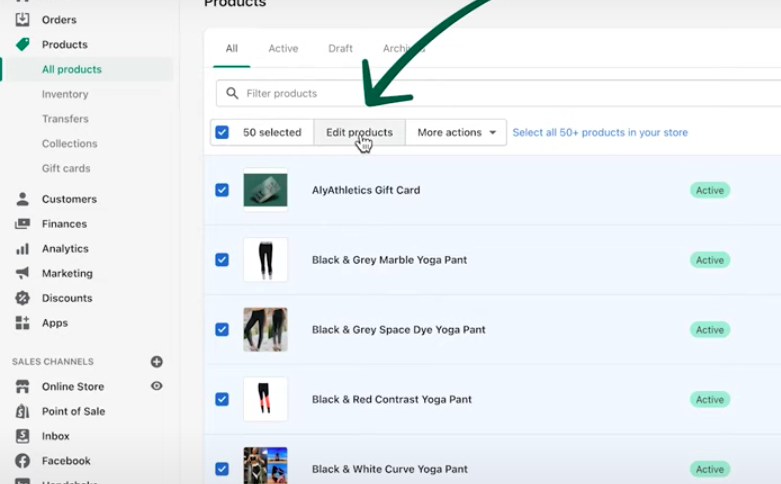
Step 1: Selecting products from admin
First, you need to select the items/products you want to perform bulk action on. Either select them one by one by clicking the checkbox next to each item. Or for a range of items, select an item and hold ‘shift’ key and click another item below, all the items in between will be selected.

You can see the ‘edit products’ button next to selected items. Use it for performing bulk action.
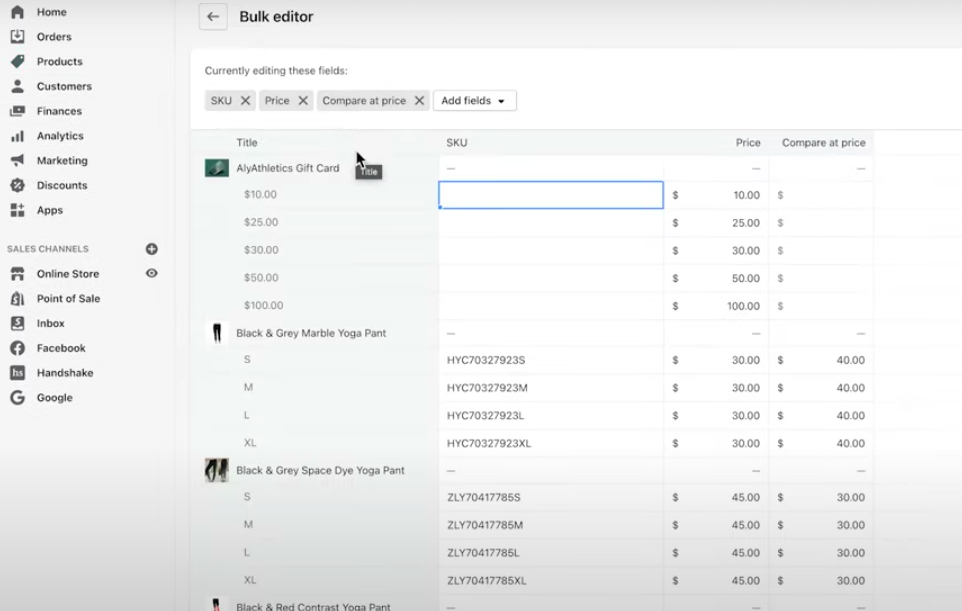
Step 2: Perform bulk editor actions
When you select the products of your choice, you can easily edit them. The button next to selected items is actually a bulk editor.

When you hit that edit products button, the bulk editor will open, It works like a spreadsheet where products can be edited quickly.
The bulk editor displays the selected products in table format. Each row in the table is a product or variant and each column in the table is a product’s property.

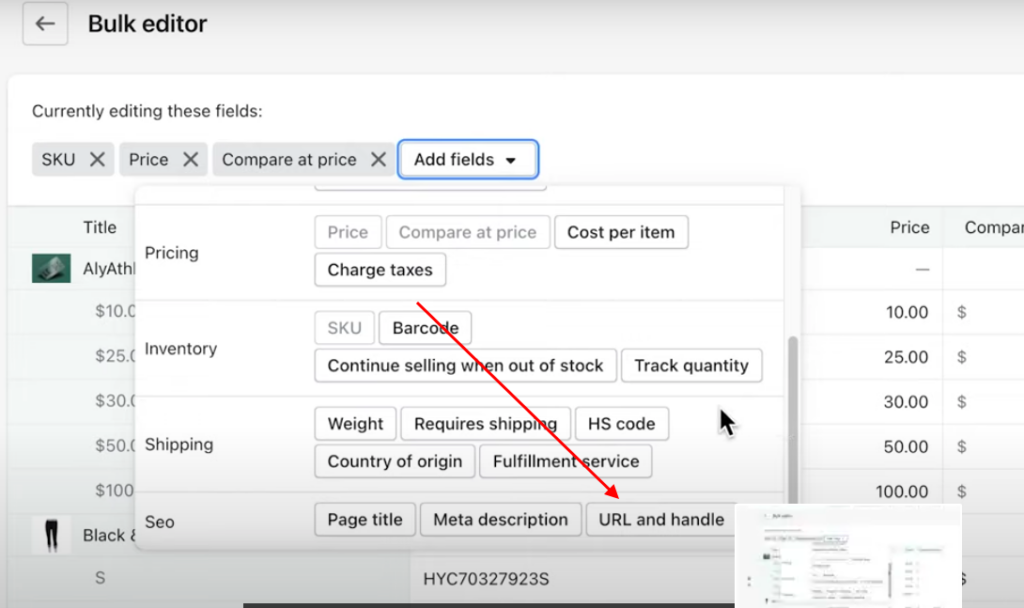
There you can see ‘add fields’ on the top of the bulk editor table from where you can select the product property you want to change in bulk.
In our case, we want to change product URLs.

After hitting URL and handle, you will be displayed with their URLs and you can edit them as you want.
Final verdict
Shopify has a default structure for product pages and when you move/migrate from one platform to Shopify, you may face URL issues. You cannot change the predefined URL but can change the last part of it related to that product or collection or inventory. Well, depending on what you are trying to achieve, there are solutions for changing the URL structures like the ones we shared.
Phaedra Solutions is a Premier Shopify design and development company. We think customers are not just buying stuff online but they also buy experiences.
Get a Free, “No Obligation” Consultation on all your online store needs like outsourcing, optimization, and customization today.




