A double counting Facebook Pixel in shopify is a notorious issue for webmasters that messes up the site analytics and prevents you from understanding what events are driving conversions.
One known cause for this problem is that your Facebook Pixel is installed at several places in the Shopify store, maybe due to the multiple marketing or analytic plugins you might have installed – which is why you may get excessive numbers of events and remain unclear about the actual conversions.
So before you read any further, we suggest that you check where and how many times on your site have you added the pixel. If it’s the same pixel with events tagged on similar buttons or URLs, you need to fix that first. If it isn’t the problem with your site, read on.
We have come across this problem many times with our clients where there were a number of reasons why the ad results or analytics were acting up and double counting Facebook pixel events. Here’s a step by step guide on things you need to check to remove this problem in your store.
Table of Contents
Check Preferences > Facebook Pixel ID
Native integration of Facebook pixel in a Shopify store is easy to set up and requires only putting the pixel id value -A seamless integration that works well in all use cases.
Before checking the double-counting event, check your store if it has enabled Facebook pixel.
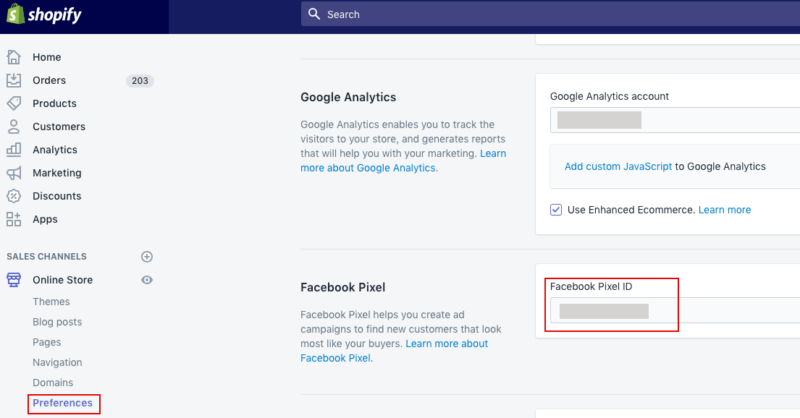
Go to Online store > Preferences from your store dashboard. If the pixel ID is there, we can move forward on the next step (otherwise check our previous blog ‘how to install Facebook Pixel on Shopify store?’)

Check Settings > Additional scripts
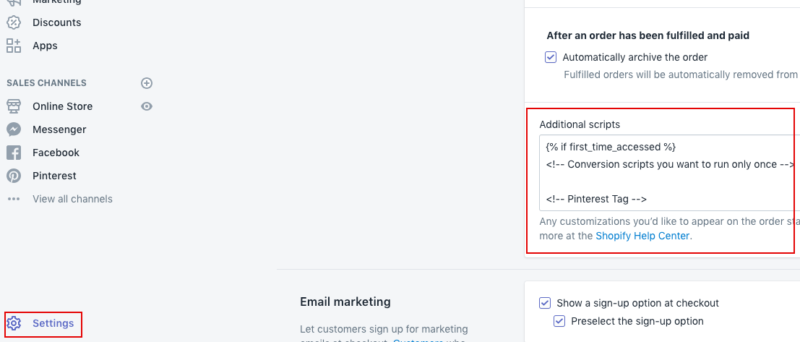
Under Preferences, you can go to settings > additional scripts. As you can see below that Facebook Pixel is also loaded here. This means the pixel is firing twice almost every time the event is triggered. The image is just an example.

Solution
The solution is to keep the Facebook Pixel ID in the Online Store > Preferences and do not paste the pixel id elsewhere. Remove the Facebook pixel ID from Additional Scripts or any other section.
Avoid hard-coding pixel in Shopify files
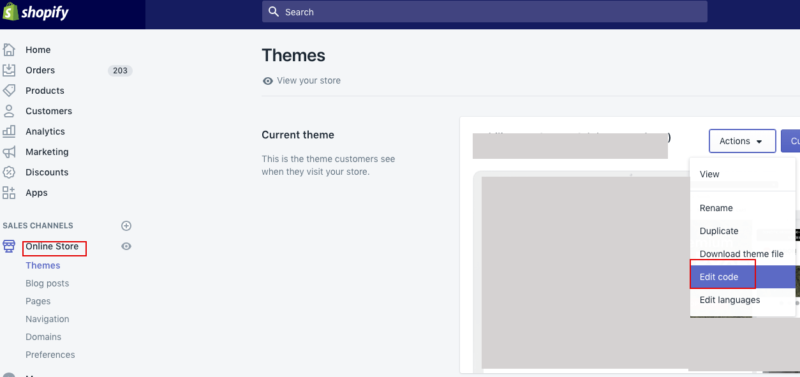
Another possibility where you can go wrong is that you hardcoded the pixel id on the cart, the liquid page, or in the theme files. In order to rectify, go to ‘Online Store > Edit Code’.


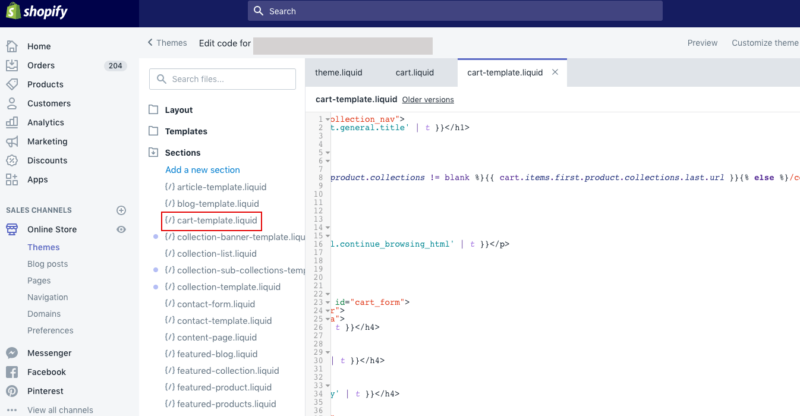
Open dot liquid files individually by giving find function command and search for pixel id. Find and delete the pixel id from any instance you find your it added. Facebook pixel ID must only be under ‘Online Store > Preferences’.
We do not recommend Hard-coding Pixel Tags/snippets in Shopify files.
Native integration of Facebook pixel in Shopify is recommended, here’s why?
A recommended practice is to use native integration for Facebook pixel and Google Analytics within Shopify.
For all other pixels, put them in the Additional Scripts section in order to track sales from other platforms like Google Ads, Pinterest, Bing, etc.
Diagnose the problem using Facebook Events Overlay Tool from your Facebook Business manager.
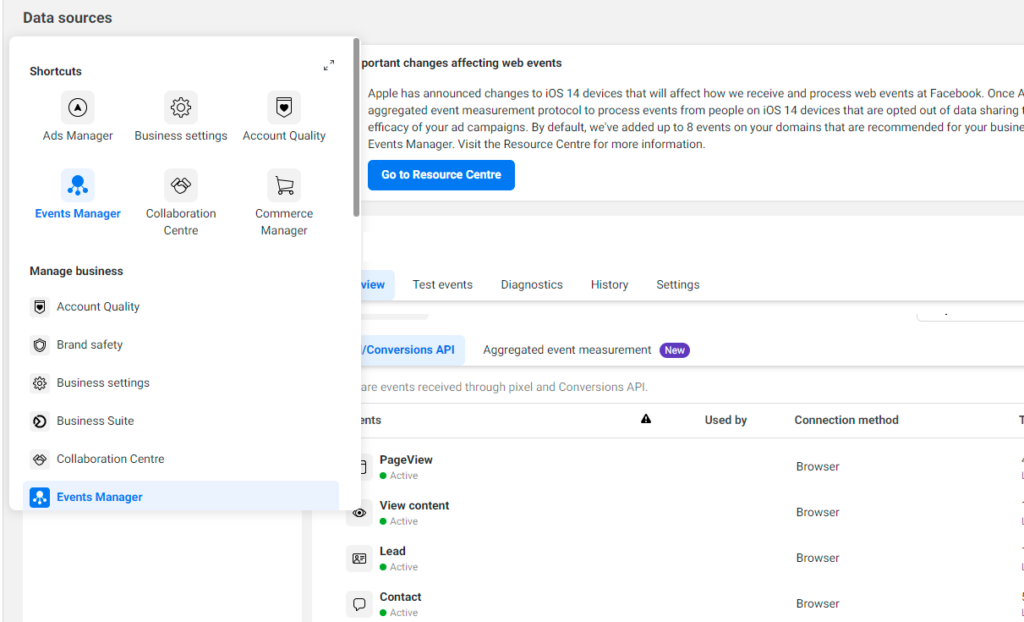
From your Facebook Business Manager, navigate to the events manager page. Once there, select the Facebook Pixel that you have added to your website. Once you are on the pixel dashboard, go to the Settings tab and scroll down to “Events Setup” and open the event setup tool.
This would open a popup window asking you to enter your website’s link. Enter the link and hit enter – this would take you to a new window with your website and open the Event Setup tool.
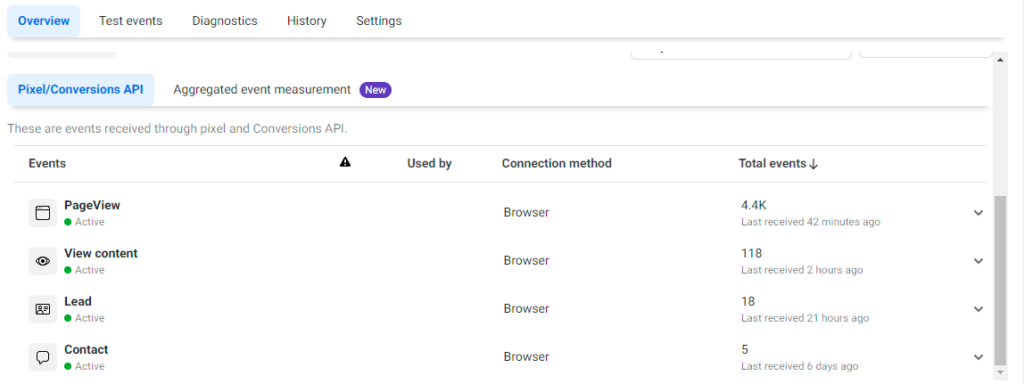
The Event Setup tool shows you the number of events that are being logged by Facebook Pixel and also lets you set up new and custom events. These events can be tracked via Buttons or Specific URLs.


Get an overview of what events are being tracked on your site by the Facebook Pixel. and ensure that the default or custom events that you have tracked are not replicated or tracking the same buttons and URL.
The majority of the time it’s the default and custom events tracked by Facebook that are replicated and causing the double events.
For example, if there are two buttons with different texts, and both are taking users to a single landing page that is yielding the same result or conversion, Facebook Pixel may take these button clicks as separate events showing you the conversion multiple times than it actually happened. The same thing will happen if you have a default event in place for a specific button click that takes the users to a new page, but you also have a custom event in place on that new page’s URL. Facebook Pixel will show a single visit to that page twice.
Hence, it’s vital that you take the events setup tool from Facebook Business into consideration and configure your events in a way that none are replicated while also ensuring that your button text for similar functions is constant throughout your site.
Final verdict
The tutorial that we have shared with you for addressing the double-counting Facebook pixel issue is usable not only for Shopify-based websites, but also any ecommerce or content-based website using Facebook Pixel integration.
We recommend you always use the native integration method for pixel installation on your site and Be sure to check for the issues we have mentioned above in sequence. If everything checks out do look into Step 6 mentioned above, which in most cases is the primary cause for the double-counting Facebook pixel.
In any case, feel free to get in touch with us at Phaedra Solutions. We are a one-stop solutions place for your problems related to Shopify and other ecommerce platforms.




